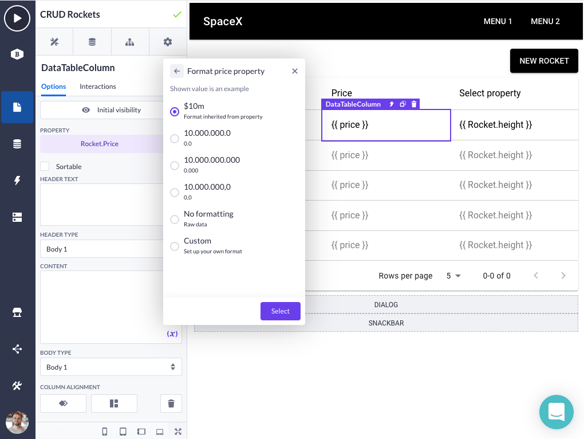
We have just released a new powerful feature allowing you to build applications with an easy way to filter your data. Here is what we did in the Page Builder:
We have added new interactions to our data table component. This allows you to filter on...