The latest releases in the Betty Blocks Platform have improved the overall experience and features within the Pages component tree. Recently, dragging and dropping components to a new position in the component tree has been made much easier (read more). Now the component tree can also be positioned at the right-hand side of the canvas. Which comes with some real benefits for faster development.
Why would I need this?
It enhances speed of development! To build your pages faster, it can be very helpful to position the component tree on the right-hand side while working on the canvas and making changes to component options etc. Instead of switching between component options and the component tree, you can now have them both open at the same time which reduces the number of clicks and makes your life more easy! 😃
How can I use this?
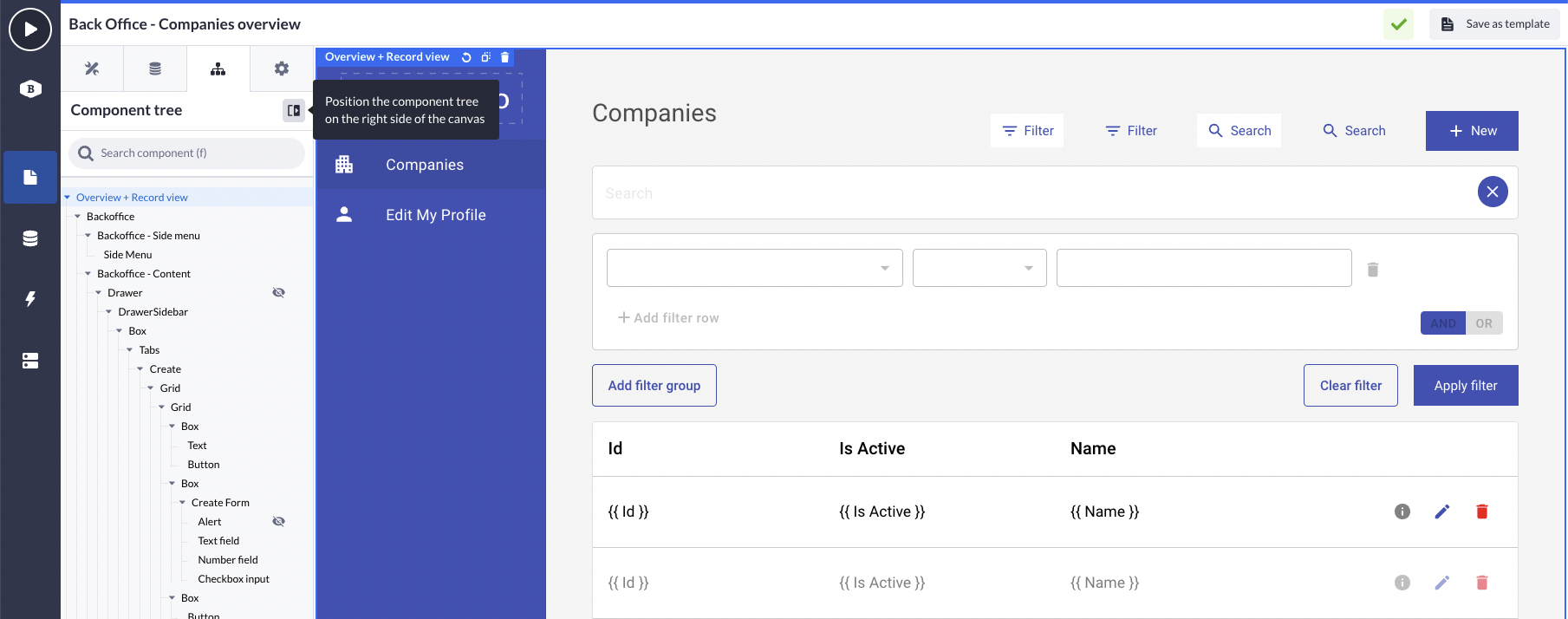
Changing the position of the component tree can be done by clicking on the button at the top right. There is a tooltip on hover that guides what it does.

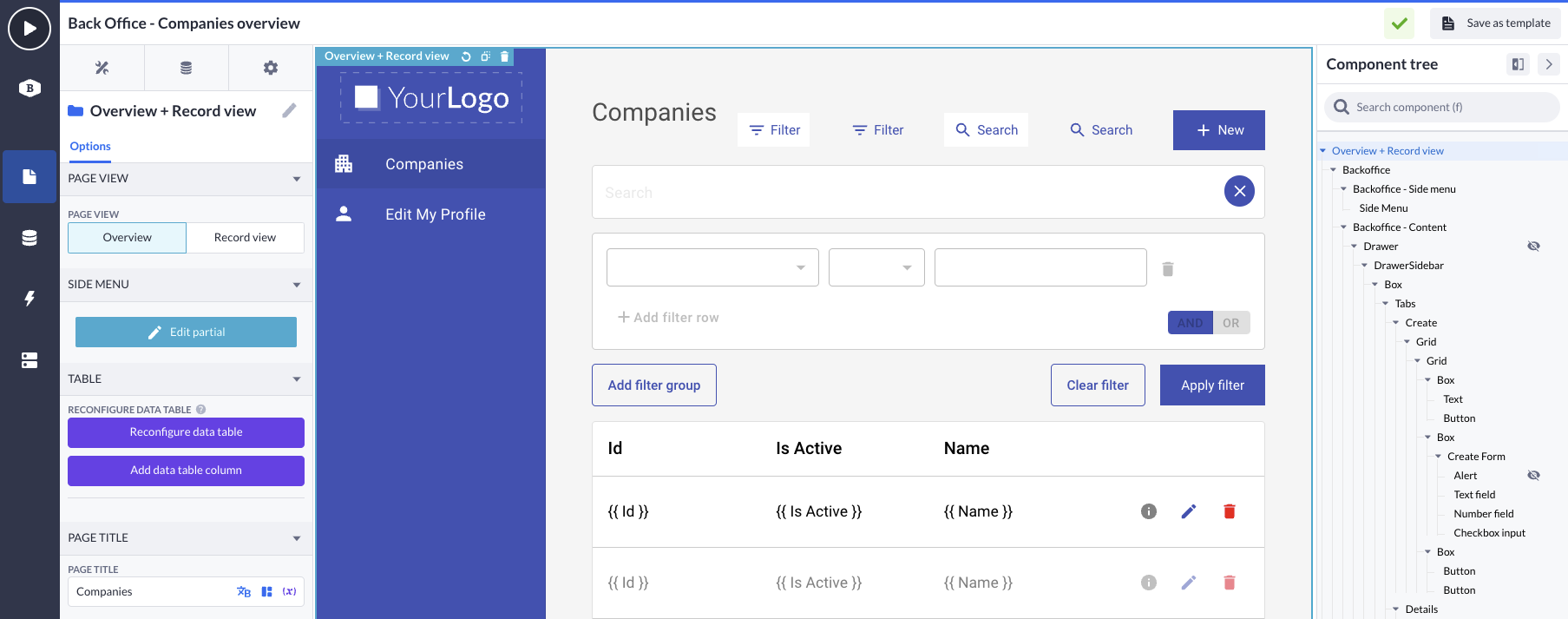
After you've clicked on the button, the component tree position is changed to the right-hand side. Now the component tree and the component options of the selected component in the tree or canvas are open at the same time! This setting remains while switching pages.

What else we did in the component tree?
Besides adding the right-hand side feature, we also completed some small improvements and fixes. Here is what else we did:
Enhancements:
- Key bindings that you're used to have on the canvas now also work in the component tree.
Fixes:
- You were unable to drag and drop in the component tree when returning from an action.
- We increased the performance for larger pages with a high number of components.
- Double clicking on the component name while editing it in the component tree was opening the component's options sidebar.
- Many more...
What else do we have on the backlog in regards to the component tree?
These are the enhancements we've on the backlog already to increase the value in the component tree even more for our users (without giving any timeline expectations):
- Adding component icons in the tree (based on the icon that is defined in the component set).
- Zoom in/out of content in the component tree.
- Resizable component tree width when its positioned on the right-hand side.
- Auto scroll to selected component in the tree.
- Auto scroll to first search result in the tree.
If you have any request to the Pages component tree that is not yet part of this list, feel free to either start a conversation in the in-app chat or to create a feature request ticket via your servicedesk portal.
That was all for now, your feedback allows us to continuously improve our product. Please let us know what you think about it. Happy building! 😃









