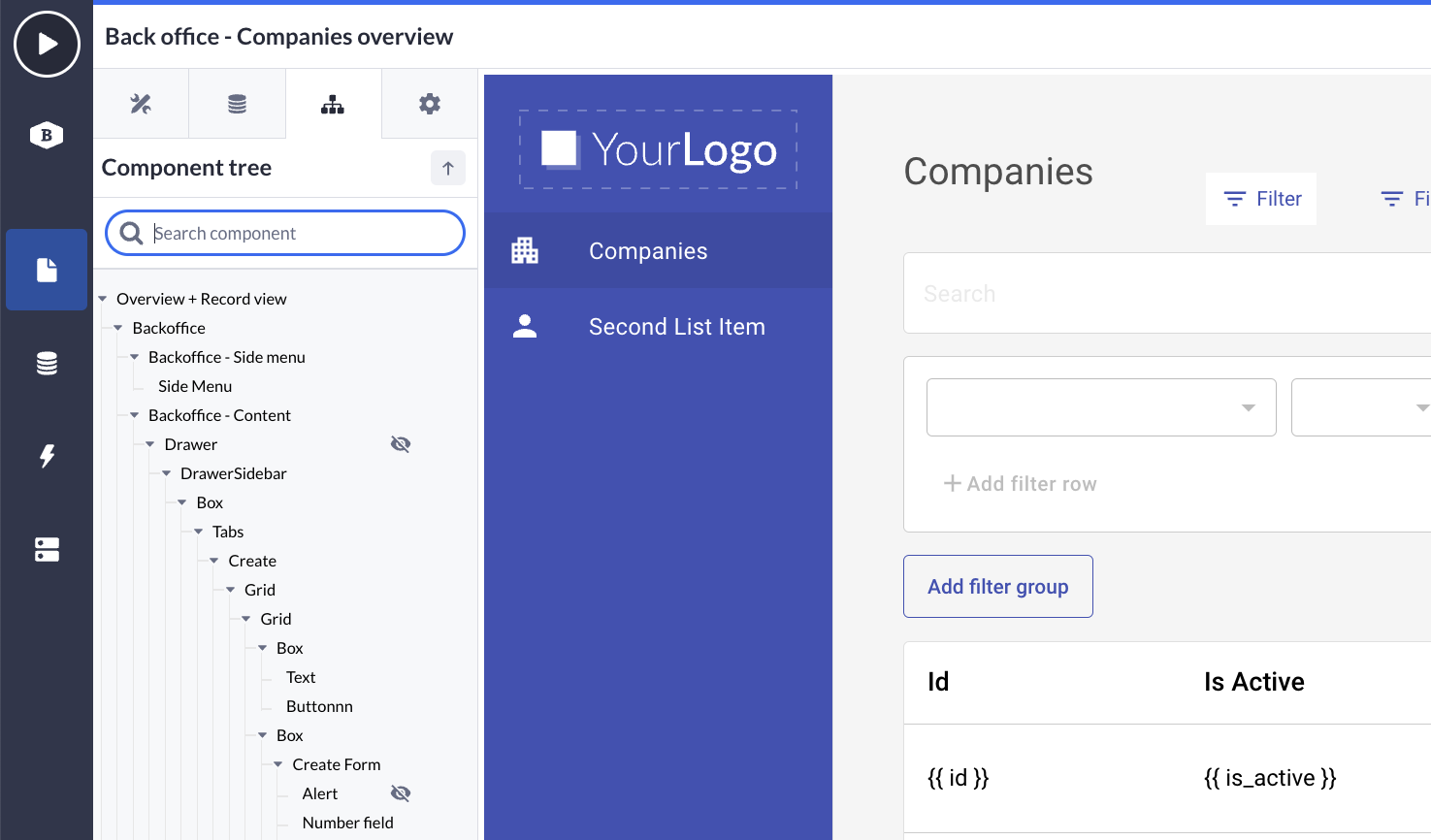
The latest releases in the Betty Blocks Platform have improved the overall experience and features within the component tree. Core functionality such as dragging and dropping components to a new position in the tree has been made much easier along with a number of other cases which can be found below

- Dragging and dropping Box components inside a Box with many other Box components (nested boxes). Previously, builders experienced a hard time getting this done. Now, this is super easy to do.
- Dragging and dropping components that have many other nested components. Previously on component drop, every nested component would have been collapsed in the tree, which is no longer the case now. They remain closed.
- The spacing between components and the components indent to the right is minimized for less scrolling.
- And many smaller improvements...
This was the very first release of the new component tree. In the near future, we will add some additional value to it as well, like:
- Adding component icons in the tree (based on the icon that is defined in the component set).
- Make the existing key bindings on the canvas also work from the component tree.
- Move the positioning of the component tree to the right-hand side of your page. So you can have the tree always open while working on your canvas at the same time.
- Zoom in/out of content in the component tree.
That was all for now, your feedback allows us to continuously improve our product. Please let us know what you think about it. Happy building! 😃









