Of course, you’ve read my previous articles around Ideation and Validation, so by now, you’ve selected the perfect use case, validated it with your stakeholders and end users, and you’ve identified the required skills and availability of resources to deliver the project. Well done! Time for the fun stuff; it's time to start building. Let’s dive into project control mechanisms, assemble a winning (fusion) team, and incorporate design and development best practices into the building process, ensuring the application meets the desired quality standards and is set up scalable enough to extend with future enhancements.
On a general note, these are really exciting times for building software applications. Low-Code/No-Code platforms now enable business domain experts to solve their own problems without having to rely (and wait) on IT fully. This technology democratizes the skills needed to build and deliver software applications. It also enables IT to reduce its backlog and fully focus on its core business: providing a secure, governed, and high-performing IT infrastructure. I’m really passionate about making software development accessible on a large scale because it truly unleashes innovation.
The cool thing is that Low-Code/No-Code has proven its value and helped organizations digitally transform in order to beat the competition, comply with strict legislation, or cut costs significantly and become more productive. I’ve seen so many ‘low-hanging fruit’ applications delivering massive impact, especially around killing tedious manual administrative burdens. All were built by those who were seeking improvement and took matters into their own hands.
Controlling the project
While software development has become more enjoyable and accessible to a wider audience, it remains inherently complex. Especially when you’re building something that’s not out there (yet). Everything you’re doing is based on assumptions because you simply have nothing to compare it against. And as you’ve read in the previous blogs, it’s not just about technology. You could have the easiest Low-Code/No-Code platform in the world and deliver an application in no time; if the end users won’t adopt it, it’s all money and time down the drain.
The Agile approach offers a solution. By working in short, focused iterations known as “Sprints” and swiftly delivering each iteration to stakeholders and end users, Agile allows for informed decisions based on real-world feedback. Having to change your plan because you’ve received early and valuable feedback is the greatest gift you can get because it shows you exactly what you need to do to get people on board with your product and minimizes both time and cost implications.
However, what if the Agile discovery process isn't feasible due to budget constraints or limited resources? As a former Project Manager, I understand these challenges. Here, I'll share some project control mechanisms to maintain Agile principles within such constraints.
- Conduct a Proof of Concept first: Estimates in software development are hard to rely on. They generally serve as indications meant for project budget requests and are based on what you ‘know’ up front. But what do you really know? The thing is, when you are building something that doesn’t exist, you can’t know what you don’t know, so everything is assumption-based. Due to the complex nature of software development, unexpected complexities will arise. To mitigate these risks, consider conducting a Proof of Concept during the Validation phase. This involves delving into the most complex and challenging aspects of your project upfront to gain insights and anticipate potential roadblocks. By addressing these complexities early on, you'll be better equipped to make accurate estimates and navigate the development process more effectively.
- Scope statement: While feedback is valuable, not all suggestions are relevant to the Minimum Viable Product (MVP). It's essential to carefully assess which proposed changes align with the MVP scope and which don’t. Incorporating changes beyond the MVP scope can lead to scope creep and budget overruns, which can be harmful to the project's success. One effective way to manage this is by utilizing a scope statement, typically included in a Statement of Work. This document outlines all the user stories, acceptance criteria, and wireframes identified for the MVP. The budget is based on estimates derived from this scope statement. Formal agreement on the scope and budget with stakeholders can provide clarity and alignment. When there's budget flexibility, implementing feedback-driven changes becomes feasible. However, if budget constraints arise, the scope statement serves as a tool for collaborative decision-making on functionality trade-offs. Stakeholders could also decide to allocate additional budget for specific functionalities if necessary. Regardless of the outcome, it's crucial to document all changes to track how the extra budget is utilized. This ensures transparency and accountability in budget management and allows for reporting on budget allocation.
- Prioritize features: Prioritize features based on complexity and their importance and value to the end user. Focus on delivering the most complex and critical functionalities first. This ensures that even if the budget becomes tight later on, you've already delivered the most essential aspects of the application.
- Transparent communication: Maintain open and transparent communication with stakeholders by providing regular progress updates and demonstrations. At the end of each Sprint, concisely outline what has been delivered compared to the budget expended. Transparency is key, especially when aspects of the project take longer than anticipated. This openness fosters trust and enables stakeholders to grasp the project's current status and any budgetary limitations. Well-informed and involved stakeholders are more inclined to allocate additional budget when necessary.
- Continuous improvement: Embrace a culture of continuous improvement within the team. Encourage team members to identify inefficiencies and suggest ways to optimize processes to deliver more value. It goes without saying that a motivated team, focussed on continuous improvement is a high-performing, cost-effective team.
Alignment between the business and IT through Fusion Teams
In my Validation article, I outlined three delivery paths based on Betty Blocks' developer personas. When the Citizen Developer path fits, your business expert can handle it solo by configuring a pre-made template. It's like using a tried-and-true recipe that already meets the organization's Non-Functional Requirements. Quick and straightforward value, right?
But when it comes to the Business Technologist or Low-Code path, things get more complex. These paths require starting from scratch. So, it's not ideal for one person to handle everything from gathering requirements to testing and managing stakeholders.
Enter Fusion Teams! Imagine a mix of people from different backgrounds and skill levels coming together to tackle specific business goals. Here's how these developer personas collaborate:

This setup demonstrates how each person brings their expertise, time on the Low-Code/No-Code platform, and teamwork skills to the table. We prioritize using toolkits, relying on pre-built components and templates to speed up development and ensure consistency, standardization, and scalability.
With business-savvy Citizen Developers and Business Technologists teaming up with IT's Low-Code Developers and Platform Admins, you can see why alignment with IT is crucial for Fusion Teams to succeed. The old-school approach of dumping all tech tasks on IT just doesn't work anymore. Modern organizations blend business and tech goals, fostering creativity and innovation.
To ensure Fusion Teams operate smoothly while adhering to security, compliance, and best practices, setting up a Center of Excellence is essential. Think of it as a central hub for expertise, guidance, rules and a space to share knowledge and ideas. That's how Low-Code/No-Code development becomes safe to scale across the organization.
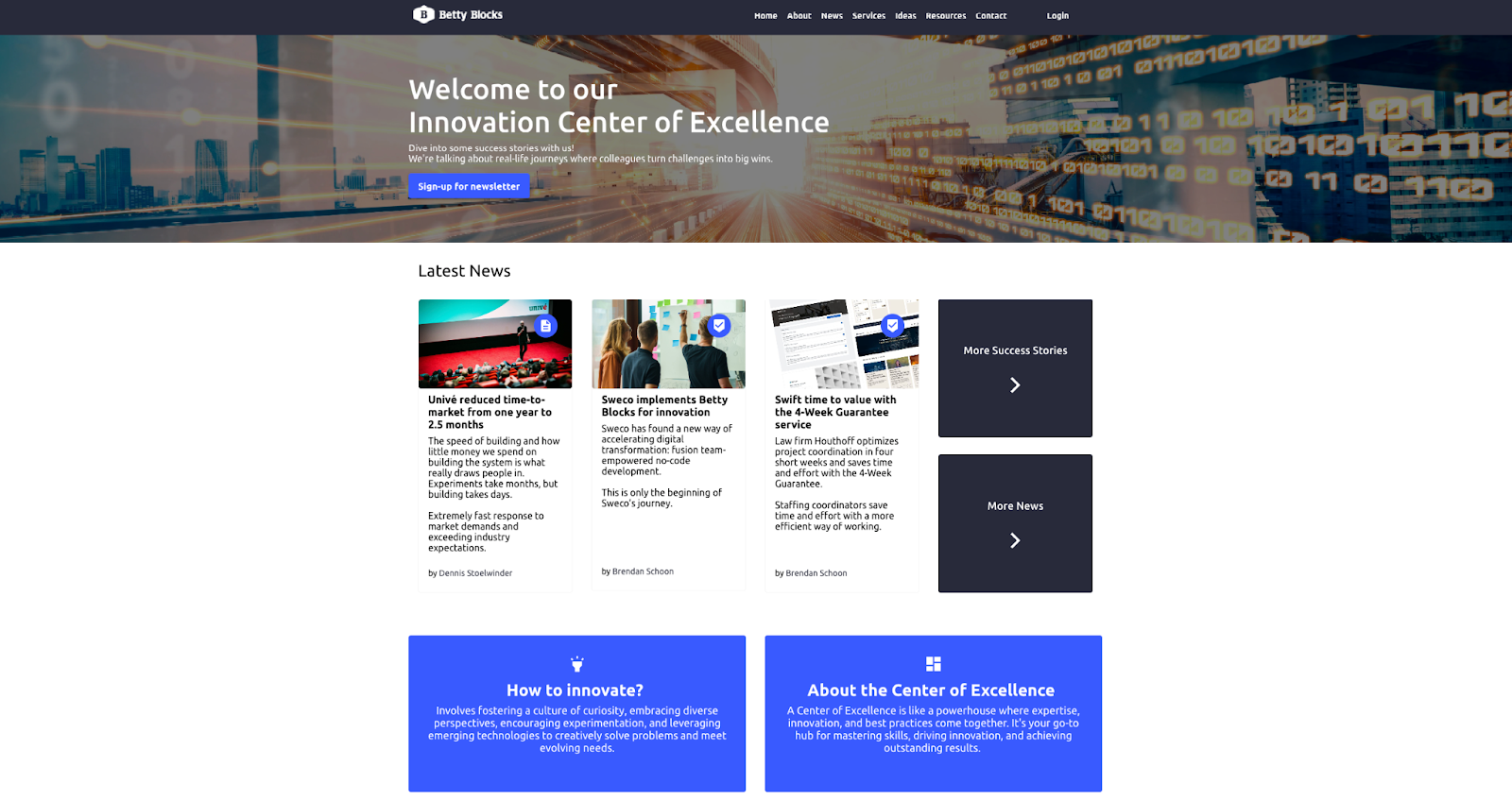
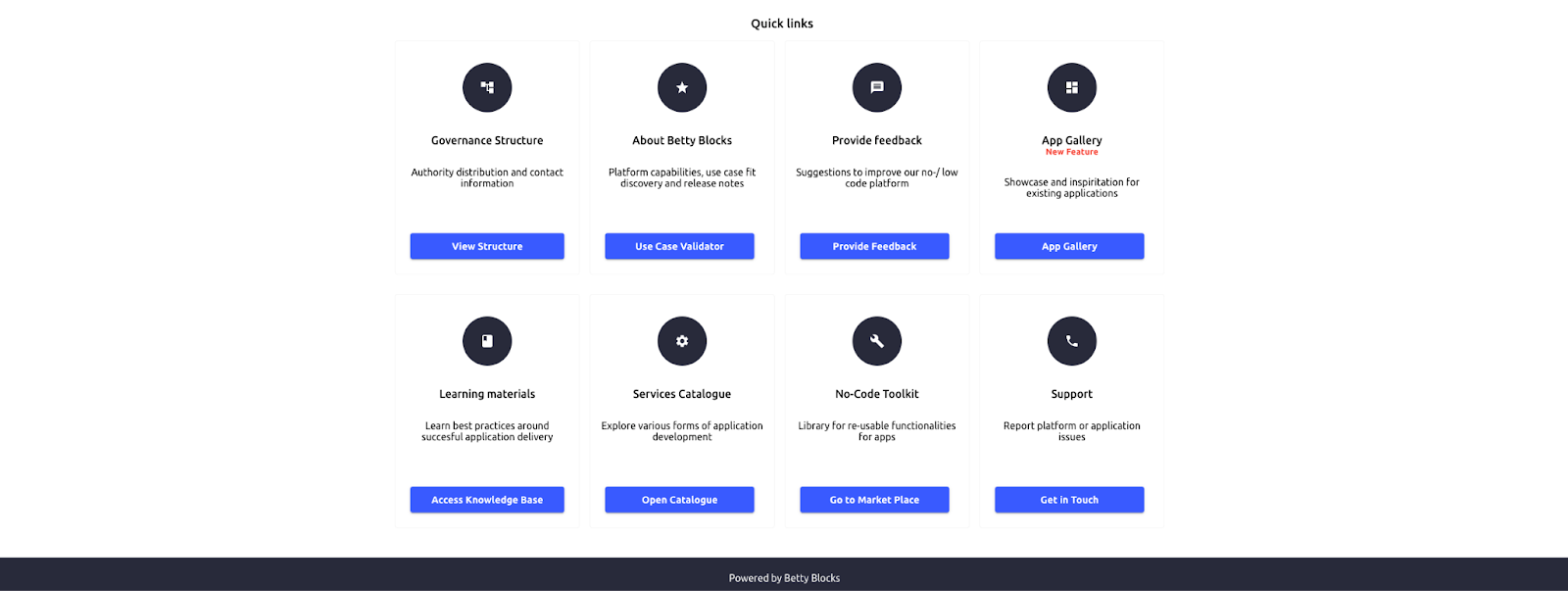
To give you a glimpse, here's how the Betty Blocks Innovation Center of Excellence operates:
A landing page with the latest news

Highlighted ideas and apps

Quick links to relevant information

Development best practices
Getting your Fusion Team up and running smoothly, with everyone collaborating effectively, is key to delivering a top-notch product. But it's just as important to stick to best practices when building your app. Spending that extra time upfront on quality design always pays off in the end, whether it's in boosting user adoption or saving on costs by avoiding rework due to bugs.
Here’s a breakdown of the most common development best practices.
Modularize Your Application:
- Break down your application into smaller, reusable components or modules. Modular design not only improves maintainability and scalability but also allows for easier reusability across different parts of your application or even in future projects.
Follow Design Standards:
- Responsive design: Ensures that a website or application adapts seamlessly to different screen sizes and devices, providing an optimal viewing and interaction experience for users across desktops, tablets, and smartphones.
- Consistent navigation: Ensures that users can easily navigate through the application and find what they need without confusion. This includes maintaining a consistent placement of navigation elements such as menus, buttons, and links across different pages or sections of the application.
- Consistent branding and visual style: Consistent branding and visual style across the application help establish a strong brand identity and foster user recognition and trust. This includes using consistent colors, typography, imagery, and design elements throughout the application to reinforce brand personality and values.
- Error prevention and recovery: Designing with error prevention and recovery in mind helps minimize user frustration and errors. This involves implementing clear and descriptive error messages that explain the issue and provide guidance on how to resolve it. Additionally, offering undo options, confirmation dialogs for critical actions, and checkpoints in forms or workflows can help users recover from mistakes easily and continue their tasks without interruption.
- Feedback and confirmation: Providing feedback and confirmation to users after their actions helps reduce uncertainty and enhances the user experience. This includes displaying visual cues such as animations, tooltips, progress indicators, or success/error messages to indicate that an action has been completed successfully or to alert users of any issues or errors.
Optimize Performance:
- Pay attention to performance considerations throughout the development process. Optimize your low-code applications for speed, responsiveness, and efficiency. This includes minimizing unnecessary data fetching, optimizing database queries, and implementing caching mechanisms. Performance tuning should be an ongoing effort, with regular monitoring and optimization to ensure optimal application performance.
Test Early and Often:
- Ensure the quality of your software by thoroughly testing for functionality, usability, security, and performance, meeting the expectations of your users. Daily deployments from development to specific testing environments are essential to prevent environmental inconsistencies.
- Integrating test cases into user stories mitigates any ambiguity about when a user story is considered 'Done.' Adhering to this quality-by-design principle empowers team members to follow step-by-step processes and verify new functionalities before they reach end users. Typically, test cases are crafted by team members with specialized testing expertise.
Here’s an example of a test case applicable to a user story:
“As a customer, I want to purchase a product online so that I can conveniently buy items from the comfort of my home.?
Scenario 1: Happy Flow (Successful Purchase)
- Open the shopping website.
- Search for the desired product.
- Add the product to the shopping cart.
- Proceed to checkout.
- Enter valid shipping and billing information.
- Complete the purchase.
- Verify the order confirmation.
Scenario 2: Error Flow (Product Out of Stock)
- Open the shopping website.
- Search for the desired product.
- Verify the product is out of stock.
- Attempt to add the out-of-stock product to the shopping cart.
- Verify the error message about the product being out of stock.
Facilitate flow-based testing for end users. By providing them with test scripts that navigate through various application flows instead of solely assessing individual user stories, you enrich their overall navigation experience. Flow-based testing offers insights into how functionalities synergize within real-world usage scenarios. Ensure these tests are conducted in every Sprint, with a focus on regression testing (continuously test what has already been delivered) to prevent any reemergence of previously resolved issues. Here’s an example of what a test script looks like:

Document Your Work:
- Maintain documentation that is easily accessible and understandable to team members, stakeholders, and future developers. Clear and comprehensive documentation not only facilitates knowledge sharing and collaboration but also aids in troubleshooting, maintenance, and future enhancements.
- Ensure documentation is updated regularly, ideally during each Sprint, to minimize the required effort.
Applied all the tips & tricks? No doubt you’ve by now created a highly valuable product. Time to set up your production environment, create communication materials, and conduct User Acceptance Tests. More on this in my next article!

