With one of the latest releases in the Betty Blocks Platform, we introduced the use of page state management in runtime. With this new feature, you can use state on page level in various application development use cases. This first "introduction release" is the groundwork for many other releases that will follow later this year. We believe that state management on page level brings a lot of value for our users in regards to supporting more use cases, and easier development of those use cases.
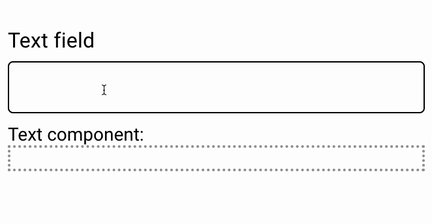
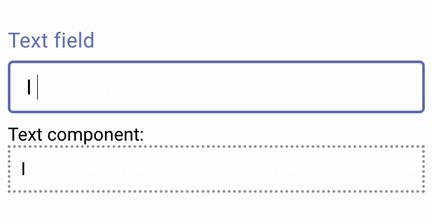
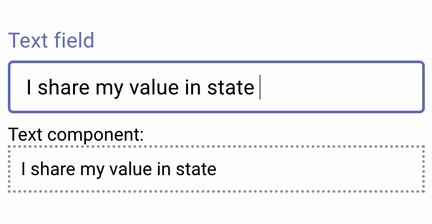
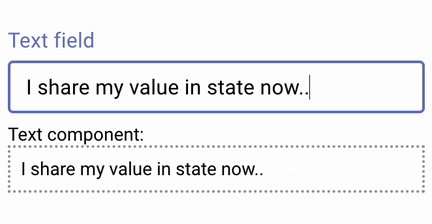
Let me explain what this first release was about: we exposed a short list of Input components that are writing to page state now. This means these inputs have their 'value' component option shared in the state. As a result, other components on the same page can make use of this.
Where can I use it for?
Let me showcase this by two abstract use cases:
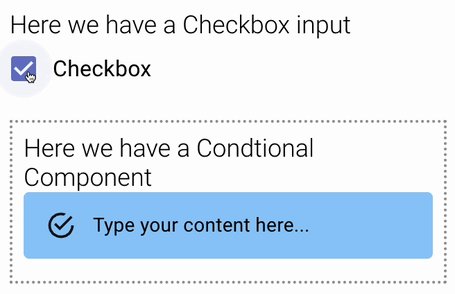
1): Show component X when a Checkbox input is true. Hide component X, when the Checkbox input is false.


How do I develop this in the IDE?
In our Component options framework, we have the Text and Variables option type. In this option type, you can now make use of the input's values. There is a new selection option added next to data variables and translation keys, that allows you to select any of the available input components from your page. By selecting one of the inputs from the list, you are directly referencing its value from the state.

What Inputs are currently supported?
Not every input is sharing its value with the state yet at the moment. Here are the supported kinds:
- Text input
- Text area input
- Number input
- Phone number input
- Decimal input
- Rating input
- Email input
- IBAN input
- Password input
- Price input
- URL input
- Checkbox input
- Switch input
Learn more about this new feature in our documentation space and the tech-documentation for you as a low-code developer in creating custom page builder components.
That was all for now, your feedback allows us to continuously improve our product. Please let us know what you think about it. Happy building! 😃









