Recently, we released a new feature to add your own typography fonts to your application's theme. Now we have enriched the usage of this feature even more with the latest releases of the Betty Blocks Platform making it possible to include your fonts as part of your theme when creating a block out of it.
This new feature aims to enhance speed of development with more reusability in your themes which can now be extended with fonts. This removes the work required to create them one-by-one in your applications that you are developing. Simply install a theme block from the store, and you are good to go.
How does this work
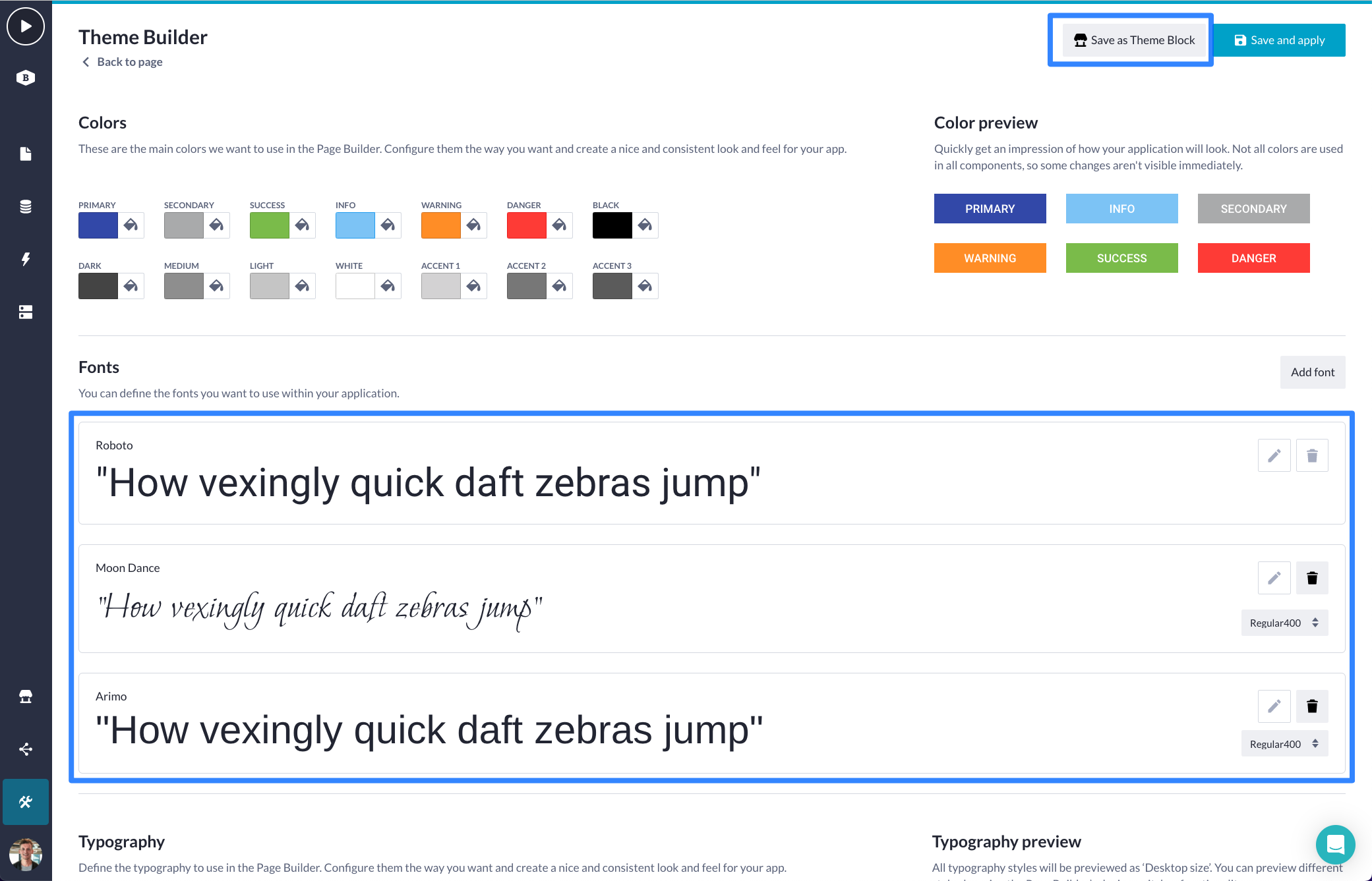
Adding fonts to your theme works just like before. You can add a font using the required font files in your application and it's ready to be used inside component options. The value we added is in creating a reusable block from your theme. Before this release, the fonts you added to your theme were ignored when you created a block out of it. But that time has passed. Now the fonts are included in your block content.
When creating a block from your theme, the fonts are automatically added to the block content. There is nothing manually you'll have to do for this. Simple and easy.

Installing a theme block that includes fonts
Now you know that theme blocks in the block store can contain fonts as well, installing these blocks means that fonts might be coming with them. When it comes to the experience of installing a theme block, nothing has been changed. Please read this documentation page if you want to know more about installing blocks.
What if page components are referring to fonts that are deleted from a theme block install
On a theme block install, the entire theme in the application targeted (including its fonts) is replaced with the block content. In regards to fonts, this means that the fonts available in the application are replaced with those available in the block.
What does this mean for your page components which are referencing to fonts that are not present anymore due to a block install? We've got this covered. Let me explain this using the 2 most relevant scenarios in the Title and Button components:


- Title components are using a typography style, and a style is using a font. Those 'predefined' styles are managed inside the theme builder. When a theme is updated from a block install, your styles are being updated as well. Easily done.
- Button components are using the style editor in the component options, where also a style is using a font. If the used font is removed due to a theme block install, then the Button style is using its fallback to the default font 'Roboto'.
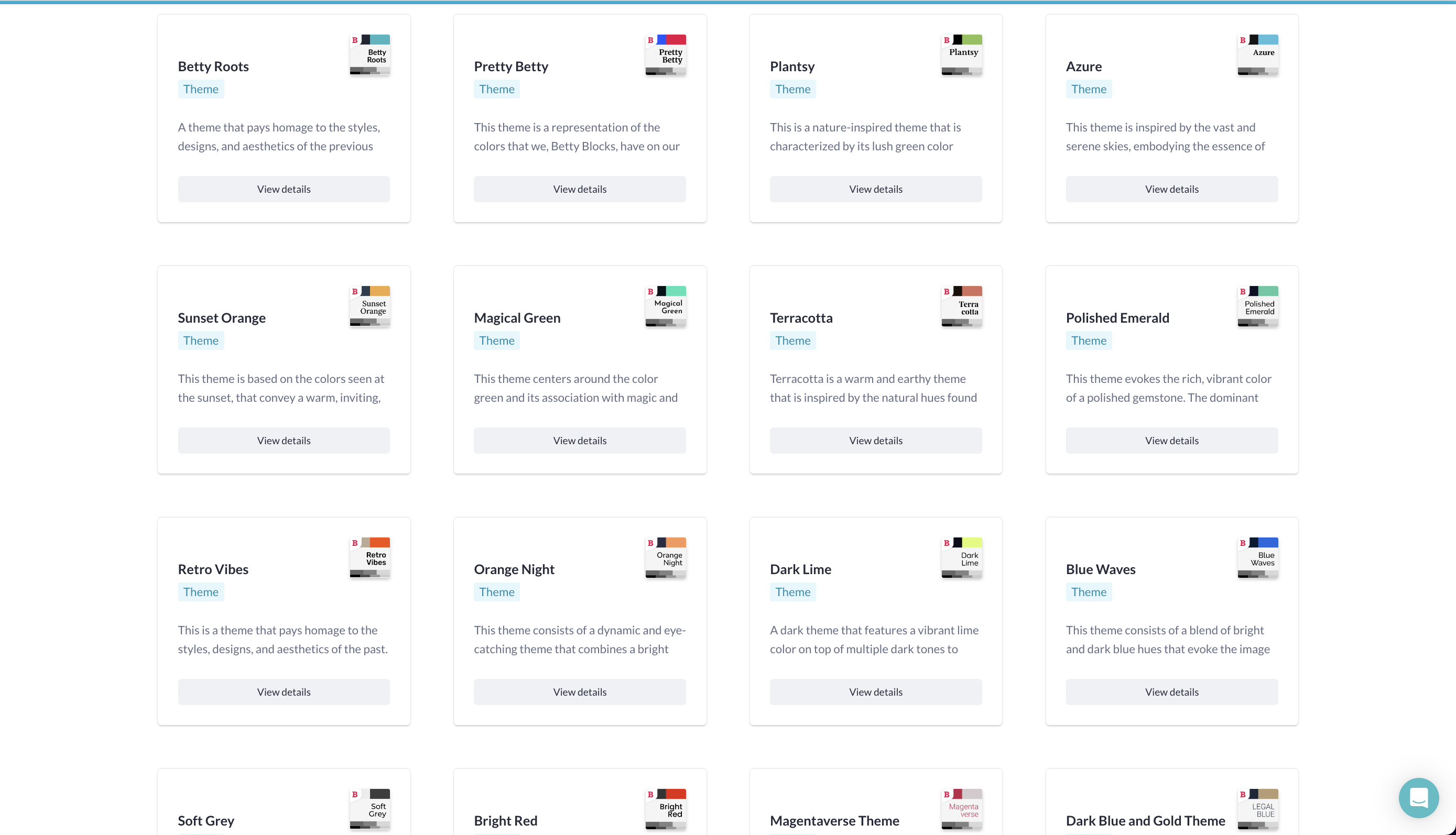
New public theme blocks
Because theme blocks can now contain fonts, we updated our public theme blocks with a larger number in the block store to get you started. There are now 18 public theme blocks that you can use off-the-shelf 😃.

If you want to know more about the functioning of this feature, please check out the documentation page for more information.
That was all for now, your feedback allows us to continuously improve our product. Please, let us know what you think about it. Happy building! 😃









